
3. Dopasowywanie } Barwa i nasycenie } Mapa barw
Zmniejszamy jasność i ewentualnie nasycenie
4. Gumka – wybieramy najlepiej kształt o małej gęstości, dodatkowo zmniejszamy gęstość do kilkunastu procent oraz krycie o kilka(naście) punktów procentowych i wycieramy ciemniejszą wersję kształtu
6. Dopasowywanie } Rozmywanie } Rozmywanie gaussowskie
Wybieramy Promień ok. 5-7

7. Warstwy } Scal } Scal widoczne
8. Warstwy } Duplikuj
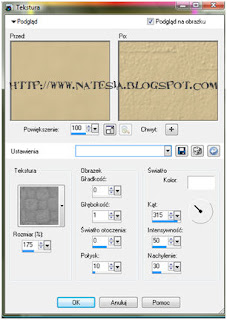
9. Efekty } Efekty teksturowe } Tekstura

10. Powtarzamy punkt 4 (nie wycieramy za dużo)

11. Warstwy } Scal } Scal widoczne
12. Warstwy } Duplikuj
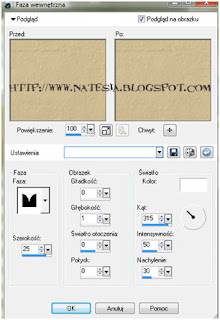
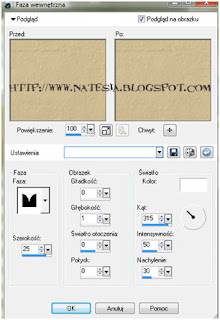
13. Efekty } Efekty 3D } Faza wewnętrzna

Szerokość ustalamy zależnie od wielkości kształtu!
14. Zmniejszamy krycie warstwy do ok. 60-70%
15. Warstwy } Scal } Scal widoczne
16. Efekty } Efekty 3D } Cień

Wartości ustalamy wg potrzeb!
17. Wartswy } Scal } Scal widoczne
18. GOTOWE :)

Oczywiście efekt można ulepszać, poprzez np. powielenie punktów 2-3 (można też wylać zupełnie inny kolor i zmienić mieszanie warstwy) lub 9-10 (wybierając inną teksturę).














Brak komentarzy:
Prześlij komentarz